Oticon Companion for Apple Watch
My role: Product Designer | UX Designer | UX Researcher
User Need
People who use hearing aids want an easier way to control basic features through their mobile app. They don't want to go into their phones to adjust volume or programs. Many of them say it would be really helpful to be able to control their hearing aids with a watch.
Ideation and Prototyping
The project started with benchmark exploration on market competitors allowing users to control sound through Apple Watch. The results were present in the form of a board:
Next step was to gather our personas and all the knowledge we have that may help us design the app.
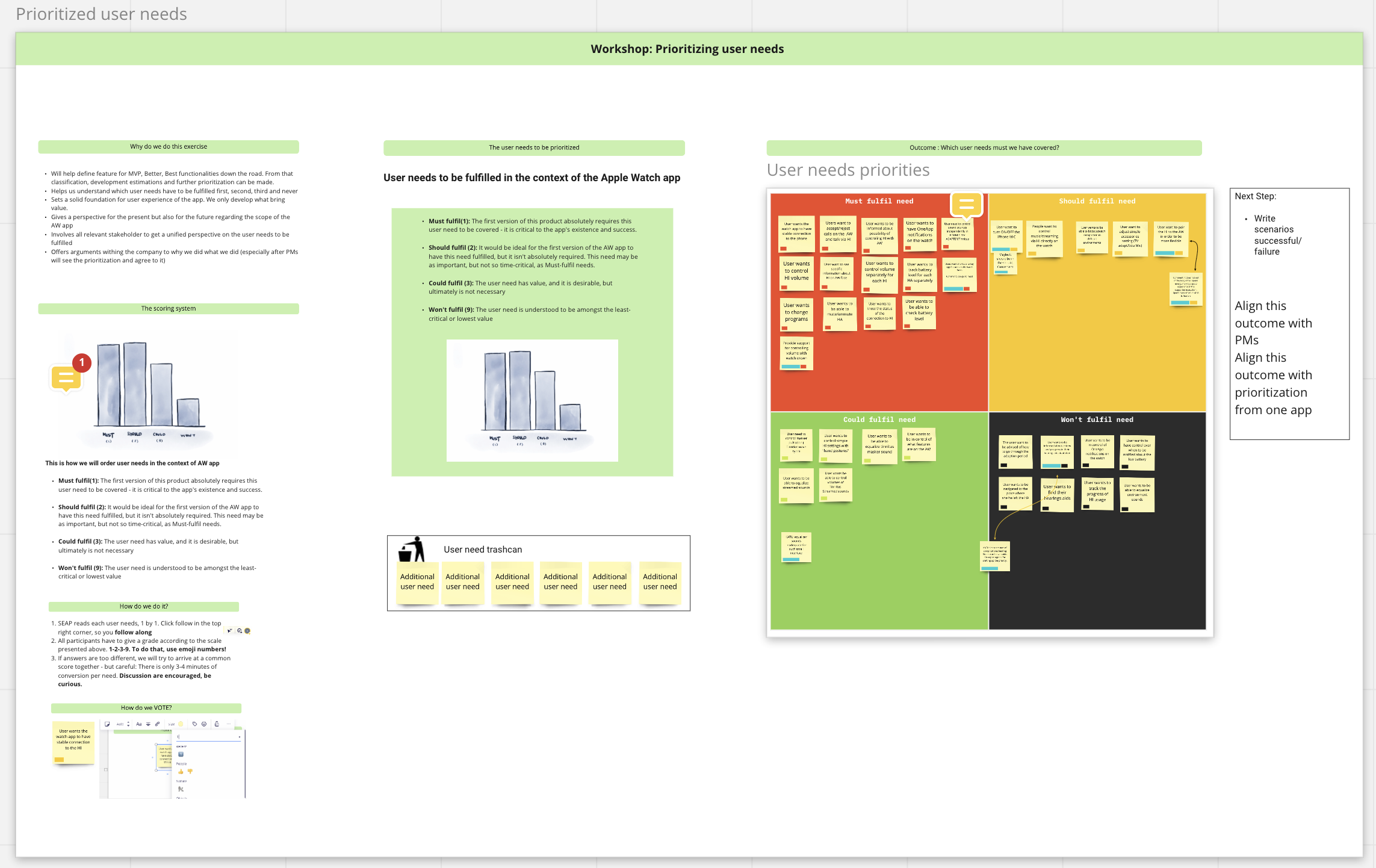
Before proceeding with design I conducted one more workshop on user needs prioritisation with our stakeholders. In the result we got a list of features gathered in 4 groups set by necessity.
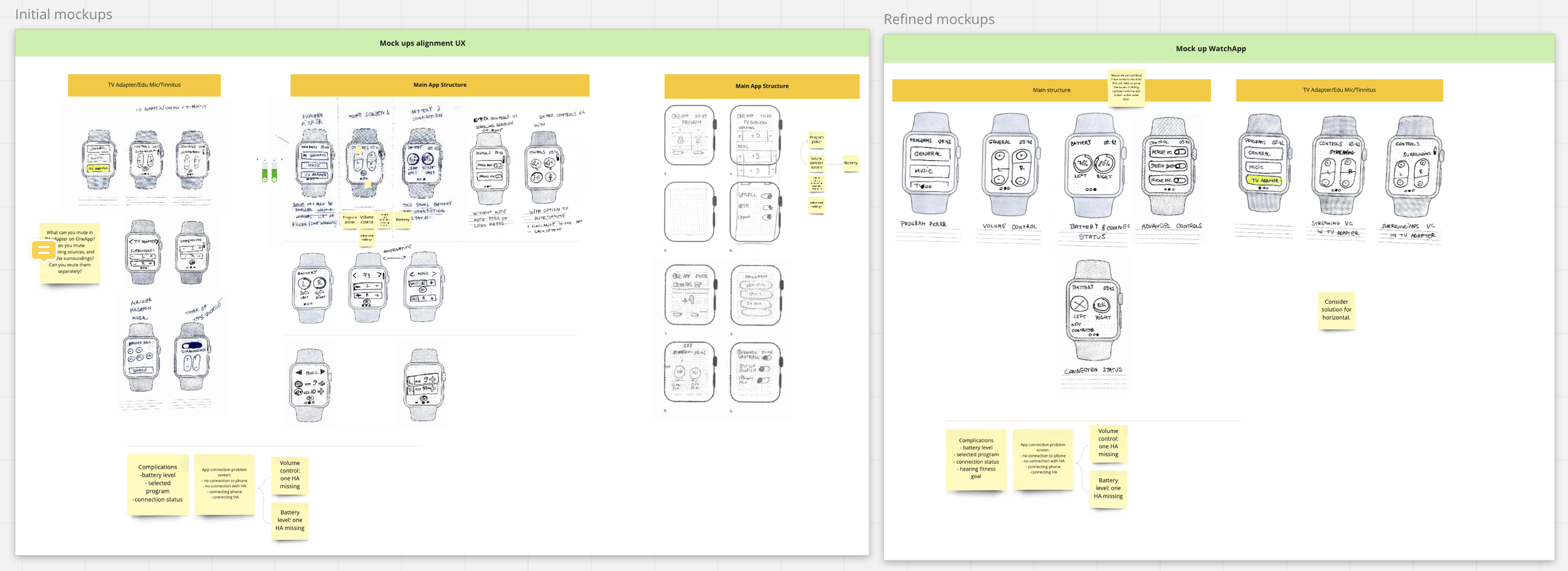
Having all that in place we moved on with sketching and discussion going though few deign ideas. In a team we drew 4 different ideas for navigation and screen composition.
These sketches were later turned into hi-fidelity mockups and put together into an interactive prototype using ProtoPie software.
Research
After conducting usability research on a group of 6 hearing aid users who owns the Apple Watch we found following issues:
It was not clear for the users how get to the program selection screen
the navigation structure in general causes confusion for some of the users
the back button on top of the volume screen was misleading users
the design for battery level was good or at least did not raise any questions or problems
volume control was missing mute feature (it was designed as action on long press)
options screen toggles were put too close together and dimming made one of the toggles invisible
Iteration and Final Design
Once done with validation, together with developers, other designers and product owner we conducted workshop were we came to conclusion on how to improve the design.
All we had left was to redesign the hi-fidelity mockups and create another prototype of the improved solution.